Inkscape Tutorial: Shapes
This tutorial covers the four shapes drawing tools: Rectangle, Ellipse, Star and Spiral. We'll talk about the drawing capabilities of Inkscape and when to use them.
You can use Ctrl and arrows to move the page, or drag the middle button of the mouse to scroll the page down. To see the basics, you can review the previous lesson.
In Inkscape there are four different shapes drawing tools, each tool capable of creating and editing its own type of shapes. A shape is an object that you can modify in ways unique to that type of shape, using drag handles and numeric parameters that define the shape's appearance.
For example, the star shape gives you the ability to change several attributes, length, angles, zoom, etc., but the star remains a star. The shape is less flexible than a simple path, but it is often more useful and important. You can always transform the shape into a path (Shift+Ctrl+C), but transforming in reverse is not possible.
The shapes tools are rectangle, ellipse, star, and spiral. Let's first take an overview of how shape tools work, then explore each type in detail.
General Tips
The new shape is created by dragging the desired shape tool onto the artboard. Once the shape is created (and as long as it is selected) it displays handles in white, so you can instantly modify your creation by dragging these handles.
All four shape types display shape handles under the Shaping Tools as well as the Nodes tool (F2). When you hover your mouse pointer over a node, the program tells you from the status bar what this handle will do when dragged or pressed with the different equations. Also, each shape tool displays its parameters within the tools control bar (which extends horizontally over the artboard). There will usually be some numeric fields we can enter, and a dedicated button to reset everything to default values. When the Original Shape tool is currently selected, editing the values in the Controls bar changes the selected shape.
Any changes to the tool's controls are remembered the next time the shape is drawn. For example, when you change the number of vertices of a star, the new stars will have the same number of vertices as you chose. In addition, once a shape is selected, it sends shape parameters to the controls in the toolbar, thus setting new values for newly drawn shapes of that type.
When you are using the shape tool, the object can be selected by clicking on it. Ctrl-click can be used to select a group, or Alt-click to select the bottom shape, as we learned earlier. and the Esc key to deselect the selection.
Rectangles
The rectangle is the simplest of shapes, but perhaps the most common design. Inkscape has tried to make creating and editing the rectangle as easy and convenient as possible.
We switch to the rectangle tool by pressing the (F4) key, or by clicking on the rectangle tool in the toolbar. Then we draw a rectangle:
Then we draw another rectangle next to it, and without getting rid of the rectangle tool, we switch the selection from one rectangle to another by clicking on it.
Drawing rectangle shortcuts:
As you can see, the selected rectangle (the last drawn rectangle is selected) shows three control handles. They are actually four handles, but two of them (in the upper right corner) are overlapping unless the corners of the rectangle are rounded. This handle is for rotation, while the other two are for resizing.
Let's first learn about rotation handles. We click on one of the handles and drag it down. All corners of the rectangle will be rounded, and you will be able to see the fourth handle that will remain in its original position in the corner. If you want to make the corner rounded permanently this is what you need to do. And if you want to make one of the angles of rotation farther on one side than the other, you can move the other handle to the left.
In the following figure, on the left we find two rectangles with rounded corners, and on the right two rectangles with rounded oval corners:
Mostly, the rotation radius and shape must be the same across all shapes, even if the rectangles are of different sizes (schemes are the same for all sizes). Inkscape makes this easy. Now switch to the selection tool, and within its control bar, we find a group of four toggle buttons, the second button from the left showing two concentric rounded corners. This is how you can choose whether or not you want the corners to be scaled when scaling the rectangle.
For example, here we have duplicated the original red rectangle and scaled it several times, smaller and larger, and to different dimensions, with the Scale rounded corners button turned off:
We notice that the size and shape of the rounded corner remain the same in all rectangles, as they all match the angles and are perfectly aligned in all rectangles. All the dotted blue rectangles here were created by just expanding the specified size, without any modification to the rotation handles.
For comparison, here are the same rectangles, but with the option to resize the rounded corners:
Now we see that the angles are different according to the rectangle they belong to, and there is no correspondence between the angles and the origin. Visually, this is the same result you would get by converting the original rectangle to a path (Ctrl+Shift+C) and resizing it as a path.
These are shortcuts for the handles to rotate the corners of the triangle:
You may have noticed that the toolbar controls the horizontal (Rx) and vertical (Ry) rotation radii of the selected rectangle, and lets you set them precisely using any length units. The Not button removes internationalization from the selected rectangle.
A great feature of these controls is that they allow you to affect multiple rectangles at once. For example, if you want to change all the rectangles within the layer, press Select All (Ctrl+A) and set the parameters you need within the control bar. If there are elements specified other than rectangular shapes, it ignores them, and will only apply to rectangles.
Now let's learn about the handles for resizing a rectangle. Why do we need these handles, you might ask, if we can change the size with just the selection tool?
The problem with the selection tool is that its concept of horizontal and vertical dimensions is always relative to the document page. By contrast, resizing a rectangle with handles handles both sides of the rectangle, even if the rectangle is fully skewed or rotated. For example, let's try resizing this rectangle first with the selection tool, then with the handles of the rectangle:
While there are only two resizing handles, the rectangular size can be resized in any direction or even moved along the sides. Resizing handles always maintain the radius of rounding corners.
These are the shortcuts for the resize handles:
Here we have the same rectangle, with gray lines showing the directions the handles can resize when Ctrl-drag:
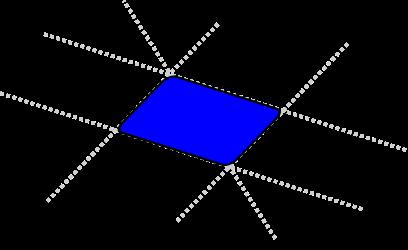
By tilting and rotating the rectangle, then duplicating it several times and using the resize handles to scale it, you can easily create a 3D overlay (which is not possible or difficult with the marquee tool):
These are additional examples of the rectangle compounds that can be created. Including rotate and gradient fill:

Ellipse (Ellipse)
The Ellipse Tool (F5) can create circles and ellipses, which you can convert into segments or arcs. The drawing shortcuts are the same as for the rectangle:
Now let's explore some ellipse handles, let's choose this shape:
Again you'll see three knobs at first, but it's actually four. The right handle is two overlapping handles that enable you to open the ellipse. Drag that handle on the far right, then drag the other handle that appears below it, and you get a variety of different segments and arcs:
To get an ellipse, drag outside the ellipse, and to get an arc, drag inside. In the above figure, we have four segments on the left and three brackets on the right. Note that the arcs are non-closed shapes, meaning that the outer lines are along the ellipse only but not connected to the end of the arc. You can make this clearer if you remove the fill of the shape, and keep the outline:
Notice the set of fan-shaped shapes of the set of cuts on the left. Creating them is easy by using the handle while pressing Ctrl. Here are the abbreviations for the trim and arc handle:
You can change the override angle in Inkscape's Preferences settings (from the Steps tab).
The other handles in the shape are used to resize around the center of the shape. This shortcuts are similar to the rectangle sizing handles:
Like the rectangle's sizing handles, these sizing handles set the length and width according to the coordinates of the ellipse itself. This means that the rotation or skew of the ellipses can cause the pieces to stretch or compress along the original axes while maintaining the rotation or skew. You can try resizing any of these ellipses with their sizing handles:
Stars
Stars are one of the most complex and interesting shapes in Inkscape. If you want to amaze your friends with Inkscape, then let them play with the Draw Stars tool. It is very entertaining and addictive to draw endless shapes.
The Draw Stars tool can draw two different types of shapes: stars and polygons. The stars have two knobs that determine the length and number of vertices. Whereas, the polygon has only one handle, which simply rotates the shape and resizes the polygon when dragged:
In the control bar of the star drawing tool, we first find a small square that can be toggled on and off to turn the polygon into a star shape or the other way around. Next, we find a numeric field that specifies the number of vertices of the star or polygon. This option is only available from Control Bar Items. The allowable range for this option is from 3 to 1024, but you shouldn't try large numbers (eg more than 200) if your computer is a little slow.
When drawing a new star or polygon:
Of course, the star is a much more interesting shape (although the polygons would be of more use in a practical sense). The two star handles have slightly different functions. The first handle (it is initially at the head of the star), makes the star's sides longer or shorter, but when you rotate it (relative to the center of the figure), the other handle rotates accordingly. That is, you cannot deflect the star rays with this handle.
The other handle (which is initially between two concave corners) Unlike the previous handle, you can move it freely diagonally or transversely, without affecting the other handle at the vertex. (In fact, this knob itself can become a vertex when moved further off center.) This handle can twist the ends of the star to get all kinds of crystals, snowflakes or mandalas we want.
If you just want plain stars without any such modifications, you can treat this handle as non-character:
To complement these tools, we have a field in the toolbar to specify the spoke ratio, which specifies the ratio of the distance between the two handles to the center.
The stars in Inkscape have two more features in their tools. Geometrically, a polygon is a shape with straight edges and acute angles. But in the real world there are usually slashes of varying degrees, and Inkscape can do that too. Rotating the sides of a star or polygon works a little differently than rotating a rectangle, here we don't use a dedicated handle for that, but:
Transverse means perpendicular to the center. If you rotate the handle with Shift pressed counterclockwise around the center, you'll get positive rotation, and clockwise, you'll get negative rotation.
Here is a comparison between a rotated square (with the rectangle tool) and a rotated polygon (with the star tool):
As you can see here, we have a rectangle that contains straight pieces on both sides and a rounded corner. As for the polygon or star shape, it does not contain straight pieces at all. Rather, there is a slight curvature that ranges from a maximum (at the corners) to a minimum in the middle of the pieces between corners. Inkscape does this simply by adding a nested Bezier tangent to each node of the shape (which you can see if you convert the shape to a path and check it out with the Nodes tool).
The rotation parameters, which you can set from the toolbar, are the ratio of the length of these tangents to the length of the sides of the polygon/star to their neighbors. This coefficient can be negative, thus reversing the direction of the tangents. Values between 0.2 - 0.4 give a natural approximation of the kind you would expect. Other parameters that you can control give complex, beautiful, and unexpected shapes. Giving the shape of the star large values of roundness leads to reaching beyond the places of the handles. Here are some examples and there are values of rotation given.
If you want the star's vertices to be sharp but slightly concave, or vice versa, you can easily achieve this with Shift (Ctrl+J):
This method of controlling handles in Inkscape is one of the best tools out there so far, but there is still potential for better results.
For a real-world approximation, Inkscape can randomly distort stars and polygons. The random distribution makes the star quite irregular, and close to life. This approximation is a great way to get a variety of unpredictable shapes. The rotating star remains round when it is close to reality. Here are the related abbreviations:
When you draw or drag the handles to edit, you will find the shape "jiggles" because each unique location of the handles corresponds to a unique random distribution. So, moving the handle without Alt resamples the randomness at the same randomization phase, but pressing Alt and dragging keeps the same randomization but changes the level of randomness. The following graphs of stars with the same coefficients, but each of which we re-randomize by moving the knob very slightly (the randomization level is 0.1 in all figures):
This is the middle star of the previous figure, but with a randomization level that varies between -0.2 and 0.2:
Try holding Alt and dragging the handle of the middle star and see what happens.
You can experiment with your own settings for randomizing the stars, but I really like these round shapes:
Spirals
Spirals or spirals in Inkscape have a lot of variety, but not as diverse as stars, although they are sometimes very useful. The spiral shape is like a star, drawn from the center, and while drawing you can use the following shortcuts:
Once you draw, the spiral has two handles at its inner and outer ends. When both handles are pulled, the swirl will rotate or decrease (i.e. continue drawing, change the number of turns). Other existing abbreviations:
The outer handle:
Inner handle:
The skew of the vortex is a measure that we can control for spacing and rounding. If it is equal to 1, the spacing is the same. If it is less than 1 (hold Alt and drag to the top) the swirl will be denser on the edges. When it is greater than 1 (hold Alt and drag down) the vortex will be denser in the center:
The maximum number of laps is 1024.
Just as the Ellipses tool is not only useful for ellipses, but for arcs as well, the Spirals tool is also useful for creating curves with varying smoothness. Compared to regular Bezier curves, an arc or spiral is often more convenient because you can make it shorter or longer by dragging the handle along the curve without affecting the overall shape. Also, while you're drawing without fills or outlines, you can add fills or outlines to the shape to add cool effects to it.
One of the cool things is the spiral shape with dotted outlines. This combines a strong focus of the shape with beautiful punctuation marks, and gives a wonderful ripple effect:
Summary
The tools in Inkscape are very powerful. Learn to master them well and try everything about them during your free time, and this will pay off when you do your design work, because using shapes instead of simple paths often makes controlling vectors faster to create shapes and modify them.